In this article, we are going to discuss HTML tags. But firstly, all HTML documents must start with a document type declaration: <!DOCTYPE html> The HTML document itself begins with <html> and ends with </html>
The visible part of the HTML document is between <body> and </body>
NOTE:
Comments are some text or code written in your code to give an explanation about the code, and not visible to the user. Comments which are used for HTML files are known as HTML comments.
Advertisement
Anything written between these tags will be ignored by the browser, so comments will not be visible on the webpage.
Comments are written as such: <!–this is commented out–>
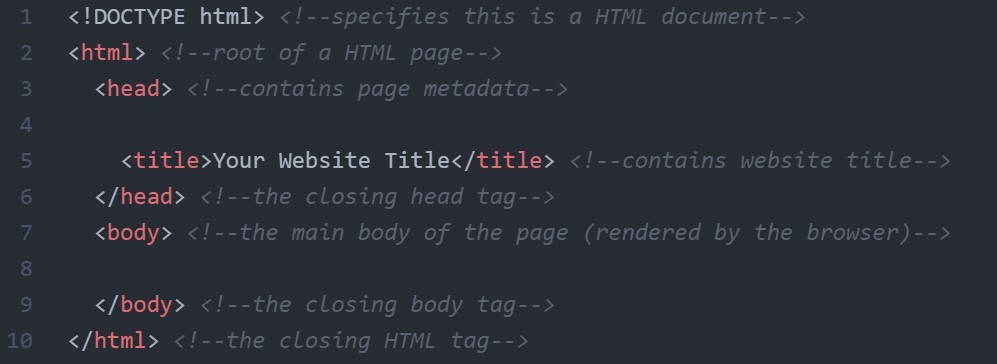
The image below is the basic fundamental structure of an HTML program:
Advertisement
HTML tags are used to define the look and are the foundation of any website. With an understanding of these tags, how to put them together we can all create beautiful websites.
Tags are HTML codes used to place the content and format the pages in an HTML page. They are defined between (<) and (>) symbols. They are placed within the body (i.e between the opening and closing tags of the body) of the HTML code.
So let’s dive into the IMPORTANT tags!
Advertisement
A. HTML HEADINGS
HTML headings are defined by the <h1> to <h6> tags.
These tags let your audience know which headings to focus on due to their variation in size! They vary from h1 (most important heading) to h6 (least important heading).
They are symbolized as such: <h1>Largest Heading Tag</h1>
Advertisement
B.HTML PARAGRAPHS:
HTML paragraphs are defined by the <p> tag.
Advertisement
These tags are used to create paragraphs and help in the spacing of paragraphs. They are symbolized as such: <p>This is a paragraph tag</p>
C. HTML LINKS:
Advertisement
HTML links are defined by the <a> tag.
The references (href) are provided as attributes.
Advertisement
<a href=”https://www.google.com/“>Visit Google</a>
To ensure that the link is opened on a separate tab page we use: target=”_blank”
D. HTML IMAGES:
HTML images are defined by the <img> tag.
The source file(src) [where the file is gotten from], alternative text(alt) [text that would show if the image does not load], title [gives title to image], width and height are attributes.
Note: To get an image source from the internet, right-click on the image and copy the image address. Paste this address within the quotation marks of the image source as seen in the example below.
<img src=”https://www.almanac.com/sites/default/files/image_nodes/aster-flowers.jpg” alt=”flowers” width=”100″ height=”100″>
E. LINE BREAKS:
Line breaks are defined by the <br> tags.
They are used to insert a single line break between code, not to add a space between paragraphs.
EXAMPLE
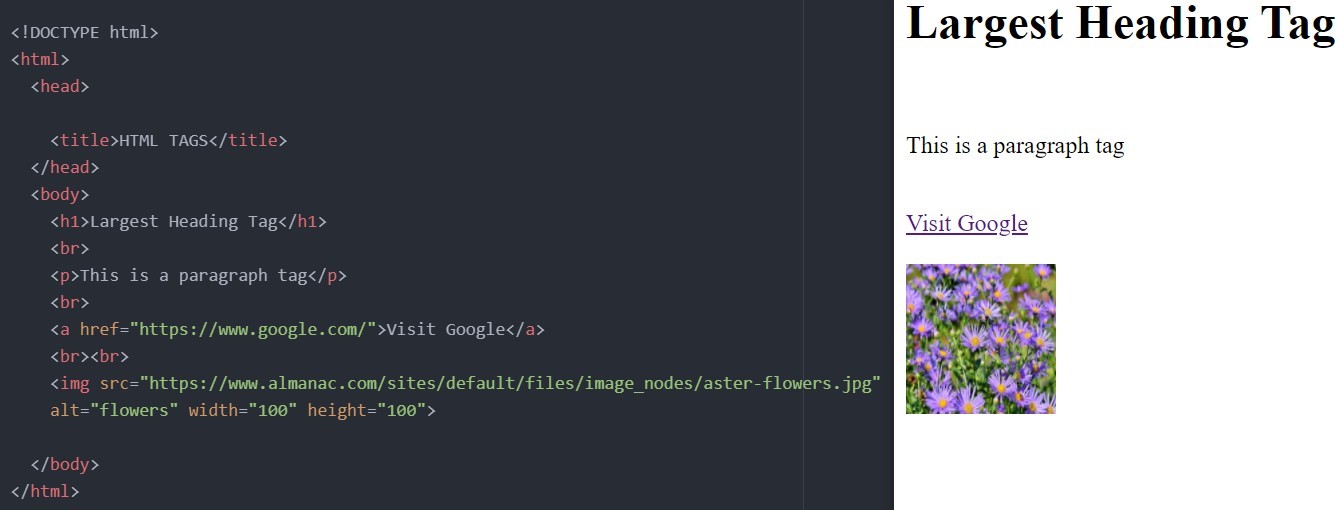
The example below shows the code and result of all the tags discussed in this article.
That’s all for this article!
Try to practice more examples on your computer. Thank you for reading!
Add a comment